Aspek Ergonomi dan Kegunaan (Usability) Desain UI Sistem Informasi Rumah Sakit
Desain user interface sistem informasi rumah sakit – Desain antarmuka pengguna (UI) yang ergonomis dan mudah digunakan (usable) sangat krusial dalam sistem informasi rumah sakit. UI yang baik memastikan efisiensi alur kerja, mengurangi kesalahan, dan meningkatkan kepuasan pengguna, baik dokter, perawat, maupun pasien. Aspek ergonomis mencakup kenyamanan fisik dan mental pengguna saat berinteraksi dengan sistem, sementara usability berfokus pada kemudahan penggunaan dan efektivitas sistem dalam mencapai tujuannya.
Tata Letak Antarmuka Pengguna Sistem Penjadwalan Pasien
Sistem penjadwalan pasien idealnya memiliki tata letak yang intuitif dan mudah dinavigasi. Contohnya, kalender visual yang jelas dengan tampilan hari dan waktu yang mudah dibaca. Pengguna dapat dengan mudah melihat slot waktu yang tersedia, membuat janji temu baru, dan mengelola janji temu yang sudah ada. Fitur pencarian dan filter yang canggih memungkinkan pengguna untuk menemukan slot waktu yang sesuai dengan kriteria tertentu, seperti spesialis, jenis layanan, dan ketersediaan.
Desain User Interface (UI) sistem informasi rumah sakit emang krusial banget, harus user-friendly dan efisien biar dokter dan perawat nggak ribet. Bayangin aja, se-ribet desain UI itu, masih kalah ribet sama mikirin desain eksterior rumah, apalagi rumah pojok! Nah, untuk inspirasi desain eksterior, coba deh cek referensi desain tembok depan rumah pojok yang kece-kece itu.
Kembali ke UI sistem informasi rumah sakit, intinya sih harus simpel dan intuitif, sama kayak menentukan warna cat rumah yang pas, kan? Supaya nggak bikin pusing.
Navigasi antar halaman harus lancar dan konsisten, dengan petunjuk yang jelas dan penggunaan ikon yang standar.
Antarmuka Pencarian Pasien yang Efisien dan Efektif
Antarmuka pencarian pasien yang efektif harus memungkinkan pencarian cepat dan akurat berdasarkan berbagai kriteria, seperti nama pasien, nomor rekam medis, tanggal lahir, dan nomor telepon. Elemen visual seperti kotak pencarian yang menonjol, tombol pencarian yang jelas, dan indikator loading yang informatif dapat meningkatkan pengalaman pengguna. Hasil pencarian harus disajikan secara terstruktur dan mudah dibaca, dengan informasi penting seperti nama pasien, nomor rekam medis, dan tanggal lahir yang ditampilkan dengan jelas.
Penggunaan auto-complete dan filter dapat mempercepat proses pencarian dan menyaring hasil yang tidak relevan.
Elemen Desain untuk Meningkatkan Aksesibilitas Sistem Informasi Rumah Sakit
Tiga elemen desain yang dapat meningkatkan aksesibilitas sistem informasi rumah sakit untuk pengguna dengan disabilitas antara lain: teks alternatif untuk gambar (alt text), kontras warna yang cukup antara teks dan latar belakang, dan dukungan untuk teknologi bantu seperti pembaca layar. Alt text memberikan deskripsi teks untuk gambar, sehingga pengguna dengan gangguan penglihatan dapat memahami konten gambar.
Kontras warna yang memadai memastikan teks mudah dibaca oleh pengguna dengan gangguan penglihatan. Dukungan untuk teknologi bantu memungkinkan pengguna dengan disabilitas untuk berinteraksi dengan sistem dengan cara yang sesuai dengan kebutuhan mereka.
Perbandingan Desain UI untuk Modul Riwayat Medis Pasien
| Fitur | Desain Minimalis | Desain Detail |
|---|---|---|
| Keunggulan | Antarmuka bersih dan mudah dipahami, loading cepat. | Informasi lengkap dan komprehensif tersedia. |
| Kekurangan | Informasi yang ditampilkan terbatas. | Antarmuka dapat tampak rumit dan membutuhkan waktu loading yang lebih lama. |
Lima Prinsip Desain UI untuk Pengalaman Pengguna yang Positif
Lima prinsip desain UI yang penting untuk memastikan pengalaman pengguna yang positif dalam sistem informasi rumah sakit meliputi: konsistensi, kesederhanaan, efisiensi, umpan balik, dan estetika. Konsistensi dalam tata letak, navigasi, dan penggunaan elemen visual menciptakan pengalaman pengguna yang mudah diprediksi dan dipahami. Kesederhanaan memastikan antarmuka mudah digunakan dan dipahami, tanpa elemen yang tidak perlu. Efisiensi berarti pengguna dapat menyelesaikan tugas mereka dengan cepat dan mudah.
Umpan balik yang tepat waktu dan informatif memberi tahu pengguna tentang status tindakan mereka. Estetika yang menarik dan profesional dapat meningkatkan kepuasan pengguna.
Aspek Estetika dan Visual Desain UI Sistem Informasi Rumah Sakit

Desain antarmuka pengguna (UI) sistem informasi rumah sakit yang efektif tidak hanya berfokus pada fungsionalitas, tetapi juga pada estetika dan visual yang mampu meningkatkan pengalaman pengguna dan efisiensi kerja. Aspek visual yang menarik dan mudah dipahami sangat krusial dalam lingkungan rumah sakit yang seringkali menuntut kecepatan dan ketepatan informasi. Berikut beberapa pertimbangan penting dalam merancang aspek estetika dan visual UI sistem informasi rumah sakit.
Skema Warna yang Sesuai
Pemilihan skema warna dalam desain UI sistem informasi rumah sakit sangat berpengaruh terhadap persepsi dan suasana hati pengguna. Warna yang tepat dapat menciptakan lingkungan yang tenang, profesional, dan mudah diakses. Contohnya, kombinasi warna biru muda (#64B5F6) sebagai warna utama yang menenangkan, dipadukan dengan abu-abu (#EEEEEE) sebagai warna latar belakang yang netral, dan aksen hijau (#8BC34A) untuk elemen-elemen yang menandakan keberhasilan atau konfirmasi, dapat menciptakan tampilan yang bersih dan profesional.
Biru muda melambangkan kepercayaan dan ketenangan, abu-abu memberikan kesan modern dan minimalis, sementara hijau mewakili kesehatan dan kesegaran. Penting untuk menghindari warna-warna yang terlalu mencolok atau kontras tinggi yang dapat menyebabkan kelelahan mata.
Tipografi yang Efektif
Tipografi yang baik meningkatkan keterbacaan dan estetika. Sistem informasi rumah sakit membutuhkan tipografi yang jelas, mudah dibaca, dan konsisten. Contohnya, penggunaan font sans-serif seperti Roboto atau Open Sans untuk teks utama karena kemudahan pembacaannya. Font serif seperti Lora atau Merriweather dapat digunakan untuk judul atau teks yang memerlukan kesan formal. Ukuran font harus disesuaikan dengan konteksnya, dengan ukuran yang lebih besar untuk judul dan ukuran yang lebih kecil untuk teks detail.
Perhatikan juga jarak antar baris (leading) dan jarak antar huruf (tracking) untuk memastikan kenyamanan membaca.
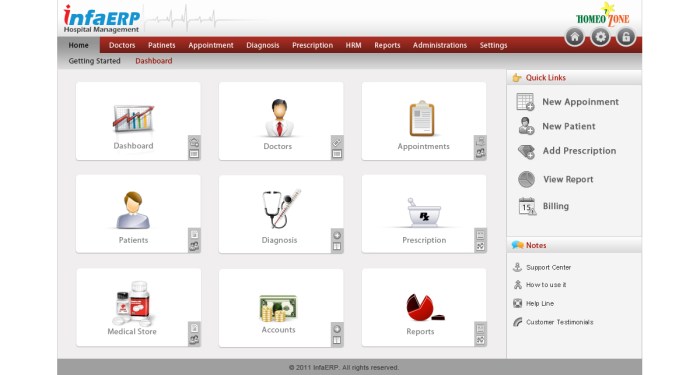
Ikon Menu Navigasi Utama
Ikon yang representatif dan intuitif pada menu navigasi utama sangat penting untuk mempercepat pencarian informasi. Contoh ikon yang dapat digunakan antara lain: ikon rumah untuk dashboard, ikon pasien untuk manajemen pasien, ikon resep untuk manajemen resep, ikon catatan medis untuk rekam medis, dan ikon pengaturan untuk pengaturan sistem. Ikon-ikon tersebut harus sederhana, mudah dikenali, dan konsisten dalam gaya visualnya.
Hindari ikon yang terlalu rumit atau abstrak yang dapat membingungkan pengguna. Penting juga untuk memastikan ikon-ikon tersebut memiliki aksesibilitas yang baik bagi pengguna dengan gangguan penglihatan, misalnya dengan menyediakan teks alternatif yang deskriptif.
Penggunaan Gambar atau Ilustrasi
Gambar dan ilustrasi dapat meningkatkan pemahaman pengguna dan membuat antarmuka lebih menarik. Namun, pemilihan gambar harus relevan dan tidak mengganggu alur kerja. Contohnya, penggunaan ilustrasi medis yang sederhana dan informatif untuk menjelaskan prosedur atau kondisi medis tertentu. Gambar-gambar harus berkualitas tinggi, ukurannya dioptimalkan untuk performa yang baik, dan konsisten dengan keseluruhan tema desain. Hindari penggunaan gambar yang terlalu ramai atau tidak relevan yang dapat mengalihkan perhatian pengguna.
Penggunaan Whitespace, Desain user interface sistem informasi rumah sakit
Whitespace atau ruang kosong merupakan elemen penting dalam desain UI yang seringkali diabaikan. Penggunaan whitespace yang efektif dapat meningkatkan keterbacaan, meningkatkan hirarki visual, dan membuat antarmuka terlihat lebih bersih dan terorganisir. Ruang kosong yang cukup di antara elemen-elemen UI membantu pengguna untuk memfokuskan perhatian mereka pada informasi yang penting dan mengurangi rasa penuh sesak visual. Penggunaan whitespace harus terencana dan konsisten di seluruh antarmuka.
Aspek Fungsionalitas dan Alur Kerja Desain UI Sistem Informasi Rumah Sakit

Desain antarmuka pengguna (UI) yang efektif pada sistem informasi rumah sakit sangat krusial untuk menjamin efisiensi operasional dan kepuasan pengguna, baik petugas medis maupun pasien. Fungsionalitas sistem dan alur kerja yang intuitif akan meminimalisir kesalahan, mempercepat proses, dan meningkatkan kualitas pelayanan kesehatan secara keseluruhan. Berikut ini akan diuraikan beberapa aspek penting terkait fungsionalitas dan alur kerja dalam desain UI sistem informasi rumah sakit.
Alur Kerja Pendaftaran Pasien Baru
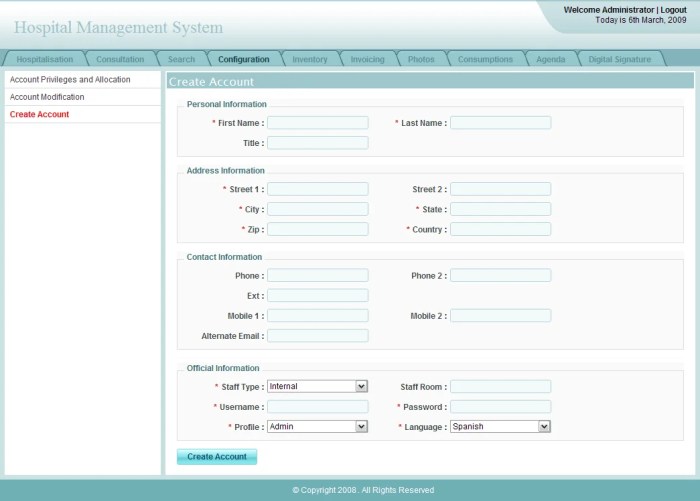
Proses pendaftaran pasien baru idealnya dirancang untuk menjadi sederhana dan cepat. Alur kerja yang efisien melibatkan beberapa langkah, mulai dari pengisian data pasien hingga verifikasi dan penyimpanan data. Sistem yang baik akan meminimalisir input data manual berulang dan mengotomatiskan proses verifikasi data.
- Pasien tiba di rumah sakit dan diarahkan ke petugas pendaftaran.
- Petugas memasukkan data pasien ke dalam sistem, termasuk identitas, riwayat penyakit, dan informasi kontak.
- Sistem memvalidasi data yang dimasukkan, memberikan peringatan jika ada data yang tidak lengkap atau tidak valid.
- Setelah data valid, sistem menghasilkan nomor rekam medis dan kartu pasien.
- Petugas menyerahkan kartu pasien kepada pasien.
Diagram Alur Pemesanan Janji Temu Dokter
Diagram alur (flowchart) untuk pemesanan janji temu dokter akan memperlihatkan alur interaksi pengguna dengan sistem. Alur ini perlu dirancang sedemikian rupa sehingga mudah dipahami dan diikuti oleh pengguna, baik pasien maupun petugas.
Diagram alur tersebut akan dimulai dari pemilihan dokter spesialis, pemilihan tanggal dan waktu yang tersedia, konfirmasi janji temu, hingga pengiriman notifikasi kepada pasien dan dokter. Sistem harus menampilkan jadwal dokter yang akurat dan real-time, serta memungkinkan pembatalan atau perubahan janji temu dengan mudah. Penggunaan visualisasi jadwal yang jelas, seperti kalender interaktif, akan sangat membantu.
Fitur Utama Modul Rekam Medis Elektronik
Modul rekam medis elektronik merupakan jantung dari sistem informasi rumah sakit. Tiga fitur utama yang perlu dipertimbangkan dalam desainnya adalah:
- Integrasi data: Sistem harus mampu mengintegrasikan data dari berbagai sumber, seperti hasil laboratorium, radiologi, dan catatan dokter, untuk memberikan gambaran lengkap riwayat kesehatan pasien.
- Keamanan data: Sistem harus dilengkapi dengan fitur keamanan yang kuat untuk melindungi kerahasiaan data pasien, termasuk enkripsi data dan kontrol akses yang ketat.
- Kemudahan pencarian dan pengambilan data: Sistem harus memungkinkan petugas medis untuk dengan mudah mencari dan mengambil data pasien yang dibutuhkan, baik berdasarkan nomor rekam medis, nama pasien, atau kriteria lainnya.
Fungsi Tombol dan Elemen Interaktif Halaman Utama
Halaman utama sistem informasi rumah sakit harus dirancang dengan intuitif dan mudah dinavigasi. Tabel berikut menjelaskan fungsi setiap tombol dan elemen interaktif pada halaman utama:
| Tombol/Elemen | Fungsi | Tombol/Elemen | Fungsi |
|---|---|---|---|
| Pendaftaran Pasien | Membuka modul pendaftaran pasien baru. | Pencarian Pasien | Memungkinkan pencarian data pasien berdasarkan berbagai kriteria. |
| Pemesanan Janji Temu | Membuka modul pemesanan janji temu dengan dokter. | Laporan | Menampilkan berbagai laporan statistik dan data rumah sakit. |
| Rekam Medis Elektronik | Membuka akses ke rekam medis elektronik pasien. | Pengaturan | Memungkinkan pengaturan profil pengguna dan preferensi sistem. |
Desain UI untuk Efisiensi Kerja Petugas Medis
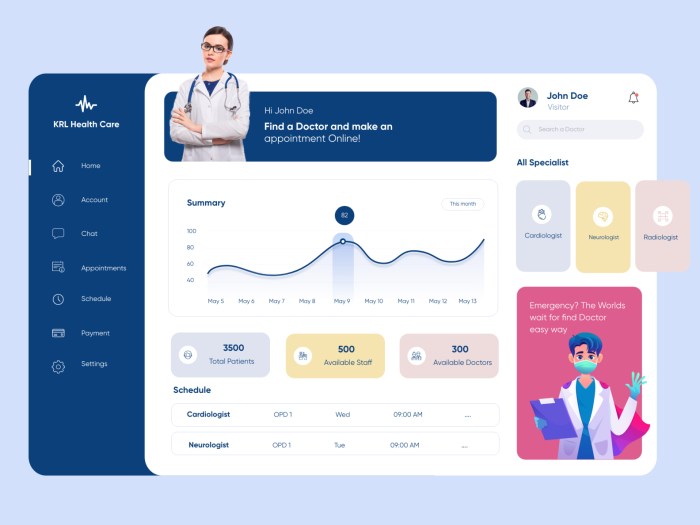
Desain UI yang baik dapat secara signifikan meningkatkan efisiensi kerja petugas medis. Antarmuka yang intuitif dan mudah digunakan akan meminimalisir waktu yang dibutuhkan untuk mengakses dan mengelola data pasien. Fitur pencarian yang canggih, navigasi yang sederhana, dan tampilan data yang terorganisir akan membantu petugas medis dalam mengambil keputusan klinis yang tepat dan cepat. Penggunaan visualisasi data, seperti grafik dan diagram, juga dapat membantu petugas medis dalam memahami tren dan pola data pasien dengan lebih mudah.
Pertimbangan Keamanan dan Privasi dalam Desain UI Sistem Informasi Rumah Sakit

Desain antarmuka pengguna (UI) sistem informasi rumah sakit memiliki peran krusial dalam menjaga keamanan dan privasi data pasien. UI yang dirancang dengan baik dapat mempermudah penerapan kebijakan keamanan, sekaligus memberikan pengalaman pengguna yang aman dan efisien. Aspek keamanan dan privasi harus diintegrasikan sejak tahap perencanaan dan pengembangan sistem, bukan hanya sebagai fitur tambahan.
Dukungan UI terhadap Kebijakan Keamanan Data Pasien
Desain UI dapat secara efektif mendukung penerapan kebijakan keamanan data pasien melalui beberapa cara. Antarmuka yang intuitif dan terstruktur dengan baik akan memandu pengguna untuk mengikuti prosedur keamanan yang telah ditetapkan. Contohnya, UI dapat menampilkan peringatan jelas saat pengguna mencoba mengakses data yang tidak diizinkan oleh peran mereka, atau ketika ada upaya akses yang mencurigakan. Selain itu, desain UI yang sederhana dan mudah dinavigasi dapat mengurangi risiko kesalahan manusia yang dapat menyebabkan kebocoran data.
Mekanisme Autentikasi dan Otorisasi yang Aman dan Mudah Digunakan
Sistem informasi rumah sakit memerlukan mekanisme autentikasi dan otorisasi yang kuat untuk membatasi akses data hanya kepada pengguna yang berwenang. Contoh mekanisme yang aman dan mudah digunakan meliputi:
- Autentikasi multi-faktor (MFA): Menggunakan kombinasi kata sandi, token keamanan, dan verifikasi biometrik (sidik jari, pengenalan wajah) untuk meningkatkan keamanan login.
- Sistem otorisasi berbasis peran (Role-Based Access Control/RBAC): Memberikan akses yang berbeda-beda kepada pengguna berdasarkan peran mereka dalam rumah sakit (dokter, perawat, administrator, dll.). Setiap peran hanya memiliki akses ke data yang relevan dengan tugas mereka.
- Penggunaan kata sandi yang kuat dan manajemen kata sandi yang aman: Sistem harus mewajibkan penggunaan kata sandi yang kompleks dan menerapkan kebijakan penggantian kata sandi secara berkala.
Potensi Kerentanan Keamanan dalam Desain UI dan Solusinya
Terdapat beberapa potensi kerentanan keamanan yang perlu dipertimbangkan dalam desain UI sistem informasi rumah sakit. Berikut tiga contohnya beserta solusinya:
| Kerentanan | Solusi |
|---|---|
| Injeksi SQL: Serangan yang memanfaatkan celah keamanan dalam input data untuk memanipulasi database. | Implementasi validasi input data yang ketat dan penggunaan parameterisasi query untuk mencegah injeksi SQL. |
| Cross-Site Scripting (XSS): Serangan yang menyuntikkan skrip berbahaya ke dalam website untuk mencuri informasi pengguna. | Sanitasi input data yang teliti dan penggunaan mekanisme escaping yang tepat untuk mencegah eksekusi skrip berbahaya. |
| Phishing: Serangan yang menipu pengguna untuk memberikan informasi sensitif (seperti kredensial login) melalui tautan atau email palsu. | Edukasi pengguna tentang phishing dan implementasi mekanisme autentikasi yang kuat untuk mencegah akses tidak sah. Desain UI yang konsisten dan terpercaya juga dapat membantu mengurangi risiko phishing. |
Prosedur Penanganan Kesalahan dan Pesan Kesalahan yang Informatif
Sistem informasi rumah sakit harus memiliki prosedur yang jelas untuk menangani kesalahan atau masalah yang mungkin terjadi. Pesan kesalahan yang ditampilkan kepada pengguna harus informatif, mudah dipahami, dan tidak memberikan informasi sensitif yang dapat dieksploitasi oleh penyerang. Contoh pesan kesalahan yang baik adalah: “Terjadi kesalahan saat memproses permintaan Anda. Silakan coba lagi nanti. Jika masalah berlanjut, hubungi administrator sistem.” Hindari pesan kesalahan yang ambigu seperti “Error 500”.
Sistem juga perlu memiliki log error yang terdetail untuk membantu dalam penelusuran dan pemecahan masalah.
Implementasi Fitur Enkripsi Data pada Antarmuka
Enkripsi data merupakan langkah penting untuk melindungi kerahasiaan data pasien. Implementasi fitur enkripsi pada antarmuka sistem informasi rumah sakit dapat dilakukan melalui beberapa cara, misalnya dengan menggunakan protokol HTTPS untuk mengamankan koneksi antara browser pengguna dan server, dan enkripsi data saat data tersebut disimpan di database. UI dapat memberikan indikasi visual kepada pengguna bahwa koneksi tersebut aman (misalnya, ikon gembok di address bar browser).
Selain itu, data sensitif seperti nomor rekam medis dan informasi pribadi pasien harus dienkripsi baik saat disimpan maupun ditransmisikan.
Integrasi dan Skalabilitas Desain UI Sistem Informasi Rumah Sakit: Desain User Interface Sistem Informasi Rumah Sakit
Desain antarmuka pengguna (UI) sistem informasi rumah sakit yang efektif tidak hanya berfokus pada estetika, tetapi juga pada integrasi yang seamless dengan sistem lain dan kemampuannya untuk mengakomodasi pertumbuhan data dan pengguna. Skalabilitas dan integrasi yang baik menjadi kunci keberhasilan sistem informasi rumah sakit dalam jangka panjang, memastikan efisiensi operasional dan kualitas perawatan pasien.
Integrasi dengan Sistem Informasi Lain
Sistem informasi rumah sakit modern memerlukan integrasi yang lancar dengan berbagai sistem pendukung, seperti sistem laboratorium, farmasi, pencitraan medis (radiologi), dan rekam medis elektronik (RME). Integrasi ini memungkinkan alur kerja yang efisien dan pengurangan redundansi data. Contohnya, hasil laboratorium harus otomatis terintegrasi ke dalam rekam medis pasien, sehingga dokter dapat mengakses informasi terbaru dengan cepat. Integrasi dapat diwujudkan melalui API (Application Programming Interface) yang memungkinkan berbagai sistem untuk berkomunikasi dan bertukar data secara real-time.
- Integrasi dengan Sistem Laboratorium: UI menampilkan hasil tes laboratorium secara langsung di rekam medis pasien, dengan notifikasi otomatis jika ada hasil yang di luar batas normal.
- Integrasi dengan Sistem Farmasi: Sistem otomatis memberikan informasi ketersediaan obat, riwayat resep pasien, dan potensi interaksi obat.
- Integrasi dengan Sistem Pencitraan Medis: UI memungkinkan akses cepat dan mudah ke gambar medis seperti X-Ray, MRI, dan CT scan, terintegrasi langsung ke dalam rekam medis pasien.
Desain UI Responsif untuk Berbagai Perangkat
Desain UI yang responsif memastikan aksesibilitas sistem informasi rumah sakit dari berbagai perangkat, termasuk desktop, laptop, tablet, dan smartphone. Hal ini penting untuk mendukung mobilitas staf medis dan akses informasi yang cepat kapan saja dan di mana saja. Desain responsif menggunakan teknik seperti layout fluid dan media queries untuk menyesuaikan tampilan antarmuka dengan ukuran layar perangkat yang berbeda.
- Tampilan Desktop: Menyediakan antarmuka yang lengkap dan detail untuk akses informasi komprehensif.
- Tampilan Mobile: Menampilkan informasi penting dan fungsionalitas utama secara ringkas dan mudah diakses, difokuskan pada kecepatan dan kemudahan penggunaan.
Skalabilitas Sistem Informasi Rumah Sakit
Sistem informasi rumah sakit harus mampu mengakomodasi peningkatan jumlah pengguna dan data seiring pertumbuhan rumah sakit. Desain UI yang baik mendukung skalabilitas ini dengan menyediakan arsitektur yang modular dan fleksibel. Penggunaan database yang skalabel dan arsitektur mikro-layanan memungkinkan sistem untuk menangani beban kerja yang meningkat tanpa penurunan performa.
- Arsitektur Mikroservis: Membagi sistem menjadi layanan kecil yang independen, memungkinkan peningkatan dan pemeliharaan yang lebih mudah.
- Database Skalabel: Menggunakan database yang dapat menangani volume data yang besar dan transaksi yang tinggi.
- Optimasi Kinerja: Penggunaan teknik caching dan optimasi database untuk meningkatkan kecepatan akses data.
Pertimbangan Aspek Teknis dalam Desain UI
Pertimbangan aspek teknis seperti responsivitas dan performa sangat krusial dalam desain UI sistem informasi rumah sakit. Sistem yang lambat atau tidak responsif dapat mengganggu alur kerja, mengurangi produktivitas, dan bahkan membahayakan keselamatan pasien. Oleh karena itu, optimasi kinerja dan pengujian menyeluruh sangat penting untuk memastikan pengalaman pengguna yang positif dan handal.
Dukungan Proses Pemeliharaan dan Pembaruan Sistem
Desain UI yang baik harus mempertimbangkan kemudahan pemeliharaan dan pembaruan sistem. Hal ini dapat dicapai melalui penggunaan komponen UI yang modular dan terdokumentasi dengan baik, serta penggunaan sistem manajemen versi yang efektif. Pembaruan sistem yang mudah dan cepat memungkinkan rumah sakit untuk selalu memanfaatkan teknologi terbaru dan fitur-fitur baru tanpa mengganggu operasional sehari-hari.
- Komponen UI Modular: Memudahkan identifikasi dan penggantian komponen yang rusak atau usang.
- Dokumentasi yang Baik: Memudahkan tim pengembang untuk memahami dan memelihara sistem.
- Sistem Manajemen Versi: Memungkinkan pelacakan perubahan dan pemulihan versi sebelumnya jika diperlukan.
Informasi Penting & FAQ
Apa perbedaan antara UI dan UX dalam konteks sistem informasi rumah sakit?
UI (User Interface) berfokus pada tampilan dan interaksi visual, sedangkan UX (User Experience) mencakup keseluruhan pengalaman pengguna, termasuk kemudahan penggunaan, kepuasan, dan efektivitas sistem.
Bagaimana desain UI dapat mengurangi kesalahan medis?
UI yang dirancang dengan baik dapat meminimalisir kesalahan dengan menyediakan informasi yang jelas, alur kerja yang efisien, dan peringatan yang tepat waktu.
Bagaimana memastikan sistem informasi rumah sakit yang dirancang responsif terhadap berbagai perangkat?
Dengan menggunakan kerangka kerja responsif dan melakukan pengujian menyeluruh pada berbagai perangkat (desktop, tablet, mobile).
Apa peran testing usability dalam pengembangan UI sistem informasi rumah sakit?
Testing usability sangat penting untuk mengidentifikasi dan memperbaiki masalah kegunaan sebelum sistem diluncurkan, memastikan sistem mudah digunakan dan dipahami.

0